时间:2016-07-01
现在很多海报、Banner、网页都喜欢用透明效果作为背景,在增添页面的对照感和可读性的同时对整体的效果妨碍又不大,可谓一举两得。如果你只会最简单的图层+文字,建议来看看今天的这篇好文,列举了12种透明效果背景的设计方法。
01. 使乱七八糟的背景变得流畅
利用插图和有质感的模范背景,能加上个性去设计。但是同时,很可能会变得乱七八糟,使文字无法阅读。作为解决的方法,可以重叠一个半透明的背景。
即使在显示背景,白色图层的使用也要注意,插图的颜色和调整下降的点也需要引起注意。PhotoShop或者是Illustrator中将不透明度试着从0%到100%自己调整看看吧。
02. 尝试着让文字更加显眼
照片是一个受欢迎的背景,不论是商品海报还是网站的标题、社交媒体用的设计,打印印刷和WEB项目这两方面都可以使用。只是,由于照片的构图,色调,明度的原因,不是很容易就能找到令人满意的文字文本放置的位置。
03. 像空气一样干净的展示
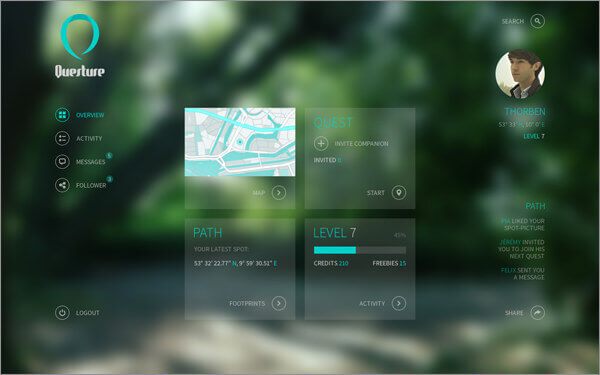
当用于设计的配件已经决定,可以通过利用杂志的版面设计来体现出简单的空间和范围。例如下面的这个网页设计,占大部分半透明的背景层,流畅整齐的字体组合,通过有组织的布局,产生简约的风格。

04. 将读者的注意力集中起来
设计成半透明的背景图层将其全部覆盖,也不一定非要是四方形。半透明图层上添加一个小小的窗户,通过调整透明度,在那里设计出特定的部分,将读者的注意力集中到那里。
05. 让内容变得显眼
包装箱,罩子上的封面等设计,在内容上都使用了透明的图层,这样就会使其变得非常的有吸引力。
下面的两个样品,就是在食品包装上运用到了【透明】效果这样的一个技巧。让人第一眼,就能分辨出各种各样的豆子在包装内,色泽和豆子的形状都能不费功夫的区分出的食品包装设计。

06. 尝试着让图层重叠
半透明的背景设计的优点在于,可以使复数的背景图层相互重叠,版面的深度、颜色和照片、形状等不同的图层叠加在一起,产生出一种引人注目的效果。
07. 稍稍展现出一点质感
乱七八糟的背景细节用半透明的图层覆盖,这种技巧最初是持反对意见的,但你可以添加一点点的独特的设计,来让他变得更加有魅力。
08. 添加透明渐变图层
利用透明图层,可以添加很多颜色来进行设计。相较于单色的背景设计,半透明可以给人带来一种柔软的印象。
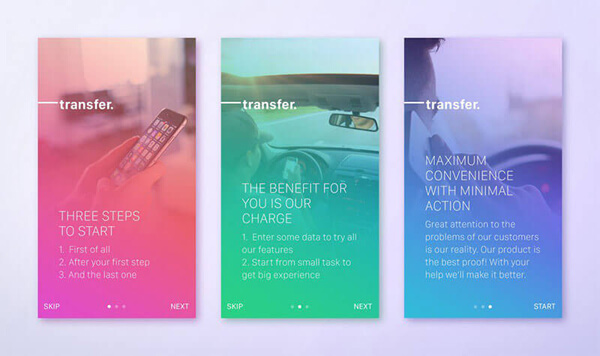
下面这个设计案例中,将渐变色利用在移动端的用户界面设计上。在这里使用了鲜艳的配色,文字文本和背景透明的保守的方法。

09. 利用独特的混合效果
很多设计应用中,在透明图层上利用混合模式的功能,将颜色,照片和其他一些设计要素混合在一起。通常这种技术,图层重叠和照片组合的使用方法,可以和之前的设计技巧组合起来。
10. 强化品牌推广
在项目设计的背景下,你是不需要稍候补充的。品牌和颜色作为视觉要素,例如LOGO标志,可以将品牌理念传递出来。
11. 强调特定的范围
特别是使用了文字文本和其他设计要素的生动的半透明彩色背景层,可以更好的强调。
12. 展现有趣的构图
最后,有可能是很常见的表现手法,但重点是在创意上。透明度的调整方法,透明图层可以运用在任何设计方法上,他是一个多功能的工具。接下来让我们看看独特的设计方案。
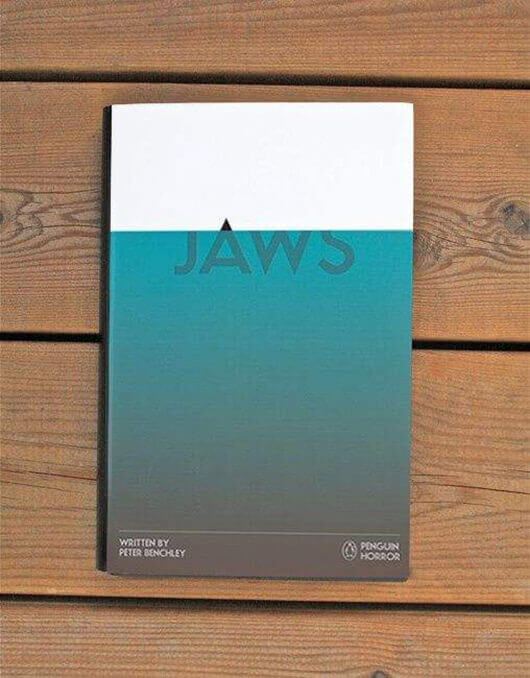
下面这些,一个轻微的印象将成为决定性因素,是书的封面的概念设计。通过蓝色的渐变图层只露出文字文本顶端的一部分,来表现出鱼翅从海面上露出来的样子。

最后
你觉得怎么样呢?这次介绍的技巧还需要正确的使用,今后的设计项目中的半透明图层也需要正确的使用啊。配色和构图也需要注意,随时可以和这12个万能的技巧相互借鉴。
Copyright ©2007 - 2022 webthink.com.cn 网博思创网络技术(北京)有限公司 All Rights Reserved 京ICP备07017583号 百度统计